A few days ago, I was checking up on the performance of my site, mafiaenshevn.com, and I was considering fixing some glaring issues to improve its speed. That didn’t happen. However, I did find something interesting in Google’s search index the next day.
But first, let me give you some insight into what the website is so that you can make better sense of this. The website is a Norwegian multiplayer game launched in 2007, where users click buttons to complete actions in the game. It’s basically a website that is a game. Except for some images(like a regular website), there aren’t any graphics in the game. Here, you have an image of the English version I’m considering launching.

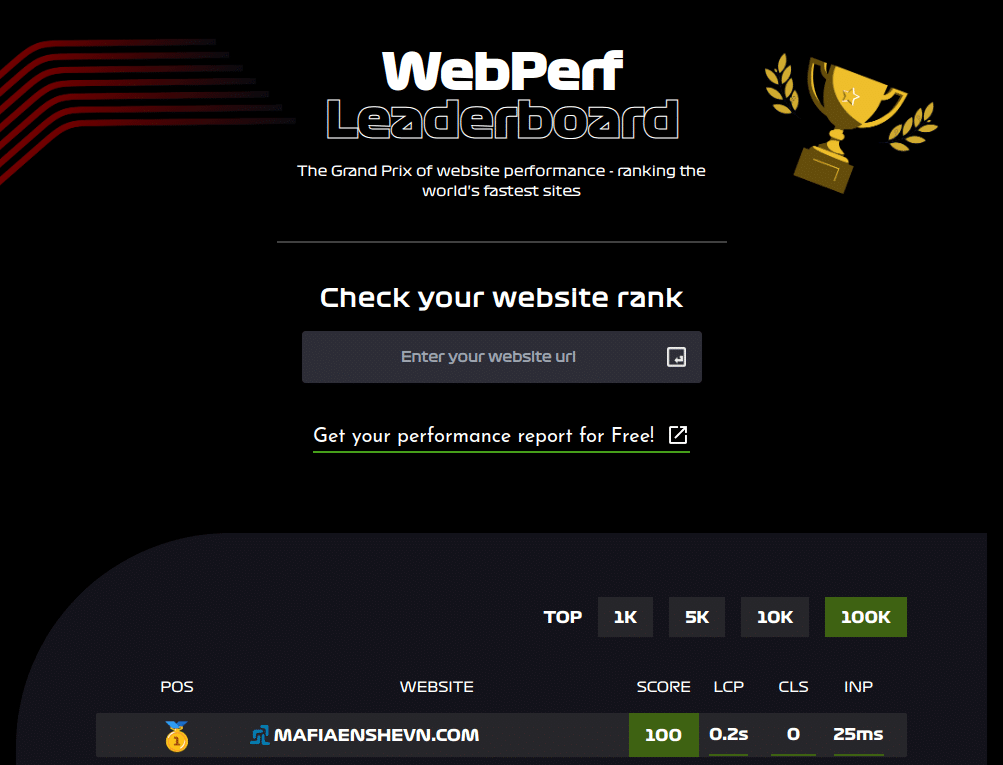
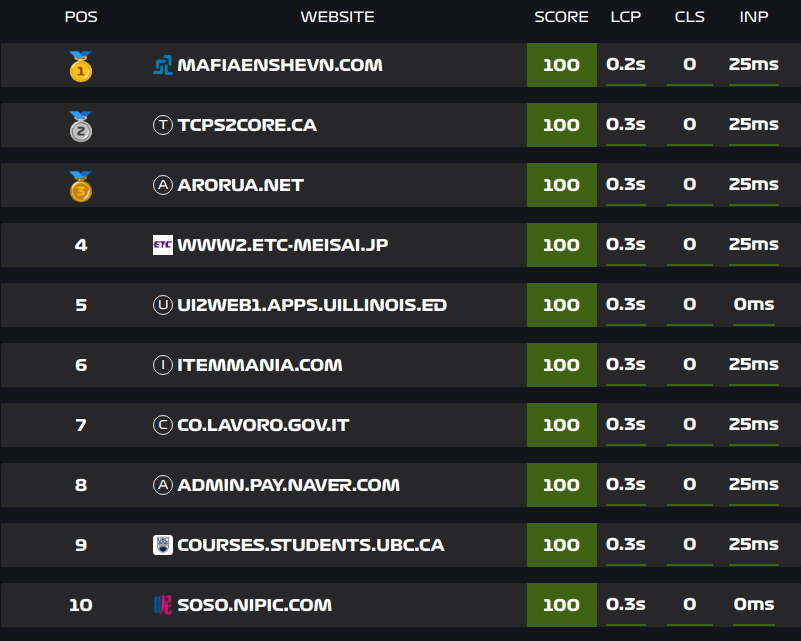
So, after thinking about improving performance the day before, I found a hit in Google’s search index that mentioned my page, and it was related to web performance rankings. The site was perf.report, and of the 100K most popular sites based on traffic, my site was ranked #1.

Now, most services that test website speed are often terrible at estimating actual performance, and I thought this was one of those, too. But then I saw that the metrics were from CrUX.
CrUX, or Chrome User Experience Report, is a dataset that collects real-world performance data from Chrome users. It provides insights into how actual users experience websites, making the metrics it provides representative of the site’s performance for real users.
How did I do it?
I haven’t done anything special to improve my website’s performance. Based on previous tests, I know that I could improve my performance by loading content using Javascript instead. It’s not that the browser is slow when doing a full page load, but people have plugins(especially gamers), and some plugins – like ad blockers – run filters on page load that are slow even if there are no ads on the page.
So how can it be the fastest-experienced site? Let’s go over some key points.
Could it be the latency?
Latency is one of the most crucial factors, and my website has some things going for it that make it fast for users.
- Users are Norwegian.
- The main servers users interact with are in Norway and have good connectivity.
- Internet connections in Norway, both mobile and broadband, are better than most places.
These points alone are a good start. Since the metrics are collected from Chrome users, any service with many users distributed worldwide using a single domain and server can’t just serve webpages straight from the source without a huge latency penalty.
After checking a few other high-ranking sites, it’s intriguing that many appear to be locally hosted websites of large universities or sites from Japan, South Korea, etc.

It’s somewhat surprising that large universities aren’t taking the top spots, given their large amount of local users and potential for much lower latency. But as we’ll see, latency isn’t the only factor at play here. So what else is there?
Could it be returning users?
Returning users play a crucial role in improving your website’s average speed, as browsers can cache and reuse resources like images, JS, CSS, and fonts. On the other hand, a new visitor needs to download all the required resources, and even with the best connection, it still takes time.
Funnily enough, after quickly looking at the top 100 sites, I discovered that at least two are similar browser games. For my game, many users spend a lot of time on the page daily, so nearly all resources are cached. That helps. That applies to many of the other high-ranking sites, too.
Is it the basics?
While I haven’t spent much time optimizing the site, I’ve covered most of the basics. Even if resources are cached for most users, the initial load of resources can still increase the average page load time.
Watch out for resources blocking rendering and load what you need. Loading what you need applies to all types of resources – images, JS, CSS, etc. Loading resources isn’t just about download speed. Browsers need to look at all your CSS and JS to figure out what they need to do, and if it isn’t needed, then it just slows things down.
Was it what you expected?
You might have expected that many micro-optimizations would be needed to rank as #1, but no. Following the most common best practices, keeping complexity low, having low latency, and returning users is enough.
It will be slower when Google publishes the July metrics, as Norwegians like to travel during their vacations, thereby increasing the latency.
Some might have expected the top-ranking sites to run on the edge using a CDN, but that doesn’t seem that common. In my situation, doing so would hurt performance as it needs to talk to the database anyway. Sometimes – if not most times – the simple solution is the best.
This isn’t really about how fast a website is, it’s about how fast a website is for it’s users. Even though the site ranks as #1 now, it’s probably slow for you.
Thanks for reading. I hope you, too, find it interesting how different things can affect how fast the experence of a website is. Have a great day! 😊